sf
sf
Сообщений 1 страница 2 из 2
Поделиться22022-04-29 12:45:06
аттракцион неслыханной щедрости [10]
Мы не знаем, что это такое, если бы знали, что такое, но мы не знаем, что это такое [2].
Традиционно: мышкой наводишь, все поехало. Настроить могу помочь, если надо, а вот переписывать чтоб там еще слева/справа прыгало и сверкало, сверху вниз шарик беспорядочно летал и еще одно окошко добавить, чтоб туда всунуть еще окошко с окошком и картинкой - не буду. Сами разберетесь тогда хд
Пользуясь случаем, передаю привет людям, которые не в состоянии словами через рот что-то спросить 
NB! Цвета и фоновое изображение (да, оно одно на всех, но если оч надо можно в каждый блок будет через style отдельно прописать свой) и перекрашиваются отдельно, идут в самом начале стиля. Следуйте подсказкам. В шрифте с именем русского нет. С текстом не разгоняйтесь, прокрутки там не задумано изначально. Но если хотите - можете сами ее, естественно, добавить.
NB2! В идеале всё само встанет по центру тела и посчитает все отступы. Но если отъедет - маякните. В целях уменьшения кол-ва символов - CSS убран в файл, из него вынесены только цвета, картинка бэкграунда и настройки для удаления профиля из сообщения. Как убрать профиль - подсказка под кодом.
<!--HTML-->
<link href="https://fonts.googleapis.com/css2?family=Italiana&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,400;0,500;0,600;0,700;1,400;1,500;1,600;1,700&display=swap" rel="stylesheet">
<link href="https://forumstatic.ru/files/001b/71/36/72996.css?v=6" rel="stylesheet">
<div class="amadeo_wrap">
<div class="amadeo_box_wrap">
<div class="amadeo_box_img">
</div>
<div class="amadeo_box_inner">
<div class="amadeo_box_content">
<div class="amadeo_person_img">
<img src="https://i.imgur.com/JNtPhJv.jpg">
</div>
<div class="amadeo_person_text">
<span>Alistair</span>
<div>
человек, Сырный Страж, нализал на корону Ферелдена
</div>
</div>
</div>
</div>
</div>
<div class="amadeo_box_wrap">
<div class="amadeo_box_img">
</div>
<div class="amadeo_box_inner">
<div class="amadeo_box_content">
<div class="amadeo_person_img">
<img src="https://i.imgur.com/fyHNFDm.jpg">
</div>
<div class="amadeo_person_text">
<span>Cassandra </span>
<div>
человек-ugh, сооснователь Инквизиции, 78ая в очереди на трон Неварры
</div>
</div>
</div>
</div>
</div>
<div class="amadeo_box_wrap">
<div class="amadeo_box_img">
</div>
<div class="amadeo_box_inner">
<div class="amadeo_box_content">
<div class="amadeo_person_img">
<img src="https://i.imgur.com/B6rB4CN.jpg">
</div>
<div class="amadeo_person_text">
<span>Zevran</span>
<div>
эльф, бывший Антиванский Ворон с блядующей аурой (и не только)
</div>
</div>
</div>
</div>
</div>
<div class="amadeo_box_wrap">
<div class="amadeo_box_img">
</div>
<div class="amadeo_box_inner">
<div class="amadeo_box_content">
<div class="amadeo_person_img">
<img src="https://i.imgur.com/jPsyLiM.jpg">
</div>
<div class="amadeo_person_text">
<span>Fenris</span>
<div>
эльф, пьянь тевинтерская, разбиватель магистерских сердец
</div>
</div>
</div>
</div>
</div>
<div class="amadeo_box_wrap">
<div class="amadeo_box_img">
</div>
<div class="amadeo_box_inner">
<div class="amadeo_box_content">
<div class="amadeo_person_img">
<img src="https://i.imgur.com/JNtPhJv.jpg">
</div>
<div class="amadeo_person_text">
<span>Alistair</span>
<div>
человек, Серый Страж, король Ферелдена
</div>
</div>
</div>
</div>
</div>
<div class="amadeo_box_wrap">
<div class="amadeo_box_img">
</div>
<div class="amadeo_box_inner">
<div class="amadeo_box_content">
<div class="amadeo_person_img">
<img src="https://i.imgur.com/fyHNFDm.jpg">
</div>
<div class="amadeo_person_text">
<span>Cassandra </span>
<div>
человек, сооснователь Инквизиции, 78ая в очереди на трон Неварры
</div>
</div>
</div>
</div>
</div>
</div>
<style>
:root {
--am-bg: linear-gradient(0deg, rgba(47, 46, 46, 0.67), rgba(47, 46, 46, 0.67)); /* полупрозрачная заливка на фоне */
--am-bg-img: url(https://i.imgur.com/UzOM1XX.jpg); /* изображение фона */
--am-accent: #E8EA7A; /* желтый цвет обводок и текста */
--am-padding: 13px; /* отступ рамки */
--am-shadow: 0 1px 1px rgba(0, 0, 0, 0.1), 0 2px 2px rgba(0, 0, 0, 0.1), 0 4px 4px rgba(0, 0, 0, 0.1), 0 8px 8px rgba(0, 0, 0, 0.1), 0 16px 16px rgba(0, 0, 0, 0.1); /* тень карточки */
--am-padding-in: 30px; /* внутренний отступ для контента */
--am-text: #F0F0F0; /* белый текст */
--am-transition: transform 1s cubic-bezier(0.72, -0.01, 0, 1);
--am-t1: scaleX(1) scaleY(1) scaleZ(1) rotateX(-4deg) rotateY(-4deg) rotateZ(0deg) translateX(0px) translateY(0px) translateZ(0px) skewX(0deg) skewY(0deg);
--am-t2: scaleX(1) scaleY(.97) scaleZ(1) rotateX(4deg) rotateY(4deg) rotateZ(0deg) translateX(0px) translateY(0px) translateZ(0px) skewX(0deg) skewY(0deg);
--am-t-reset: scaleX(1) scaleY(1) scaleZ(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg) translateX(0px) translateY(0px) translateZ(0px) skewX(0deg) skewY(0deg);
}
/*УБИРАЕМ ПРОФИЛЬ ИЗ СООБЩЕНИЯ*/
#p12 .post-author,
#p12 .post-sig {
display:none !important
}
#p12 .post-body,
#p12 .post-links,
#p12 .post-links ul,
#p12 h3>span {
margin-left:10px !important
}
#p12 .pl-email,
#p12 .pl-website {
float: none
}
#p12 .pl-delete {
border-left: 1px solid rgba(0,0,0,.2) !important;
margin-left: 10px
}
#p12 .post-content {
margin-top: 0px !important;
margin-left: 0 !important;
margin-right: 0 !important
}
#p12 .post-box {
margin: 0px !important
}
</style>Код:<!-- html от духа, который не знает, что он такое --> <link href="https://fonts.googleapis.com/css2?family=Italiana&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,400;0,500;0,600;0,700;1,400;1,500;1,600;1,700&display=swap" rel="stylesheet"> <link href="https://forumstatic.ru/files/001b/71/36/72996.css?v=6" rel="stylesheet"> <div class="amadeo_wrap"> <div class="amadeo_box_wrap"> <div class="amadeo_box_img"> </div> <div class="amadeo_box_inner"> <div class="amadeo_box_content"> <div class="amadeo_person_img"> <img src="https://i.imgur.com/JNtPhJv.jpg"> </div> <div class="amadeo_person_text"> <span>Alistair</span> <div> человек, Серый Страж, король Ферелдена </div> </div> </div> </div> </div> <div class="amadeo_box_wrap"> <div class="amadeo_box_img"> </div> <div class="amadeo_box_inner"> <div class="amadeo_box_content"> <div class="amadeo_person_img"> <img src="https://i.imgur.com/fyHNFDm.jpg"> </div> <div class="amadeo_person_text"> <span>Cassandra </span> <div> человек, сооснователь Инквизиции, 78ая в очереди на трон Неварры </div> </div> </div> </div> </div> <div class="amadeo_box_wrap"> <div class="amadeo_box_img"> </div> <div class="amadeo_box_inner"> <div class="amadeo_box_content"> <div class="amadeo_person_img"> <img src="https://i.imgur.com/B6rB4CN.jpg"> </div> <div class="amadeo_person_text"> <span>Zevran</span> <div> эльф, бывший Антиванский Ворон </div> </div> </div> </div> </div> <div class="amadeo_box_wrap"> <div class="amadeo_box_img"> </div> <div class="amadeo_box_inner"> <div class="amadeo_box_content"> <div class="amadeo_person_img"> <img src="https://i.imgur.com/jPsyLiM.jpg"> </div> <div class="amadeo_person_text"> <span>Fenris</span> <div> эльф, пьянь тевинтерская </div> </div> </div> </div> </div> <div class="amadeo_box_wrap"> <div class="amadeo_box_img"> </div> <div class="amadeo_box_inner"> <div class="amadeo_box_content"> <div class="amadeo_person_img"> <img src="https://i.imgur.com/JNtPhJv.jpg"> </div> <div class="amadeo_person_text"> <span>Alistair</span> <div> человек, Серый Страж, король Ферелдена </div> </div> </div> </div> </div> <div class="amadeo_box_wrap"> <div class="amadeo_box_img"> </div> <div class="amadeo_box_inner"> <div class="amadeo_box_content"> <div class="amadeo_person_img"> <img src="https://i.imgur.com/fyHNFDm.jpg"> </div> <div class="amadeo_person_text"> <span>Cassandra </span> <div> человек, сооснователь Инквизиции, 78ая в очереди на трон Неварры </div> </div> </div> </div> </div> </div> <style> :root { --am-bg: linear-gradient(0deg, rgba(47, 46, 46, 0.67), rgba(47, 46, 46, 0.67)); /* полупрозрачная заливка на фоне */ --am-bg-img: url(https://i.imgur.com/UzOM1XX.jpg); /* изображение фона */ --am-accent: #E8EA7A; /* желтый цвет обводок и текста */ --am-padding: 13px; /* отступ рамки */ --am-shadow: 0 1px 1px rgba(0, 0, 0, 0.1), 0 2px 2px rgba(0, 0, 0, 0.1), 0 4px 4px rgba(0, 0, 0, 0.1), 0 8px 8px rgba(0, 0, 0, 0.1), 0 16px 16px rgba(0, 0, 0, 0.1); /* тень карточки */ --am-padding-in: 30px; /* внутренний отступ для контента */ --am-text: #F0F0F0; /* белый текст */ --am-transition: transform 1s cubic-bezier(0.72, -0.01, 0, 1); --am-t1: scaleX(1) scaleY(1) scaleZ(1) rotateX(-4deg) rotateY(-4deg) rotateZ(0deg) translateX(0px) translateY(0px) translateZ(0px) skewX(0deg) skewY(0deg); --am-t2: scaleX(1) scaleY(.97) scaleZ(1) rotateX(4deg) rotateY(4deg) rotateZ(0deg) translateX(0px) translateY(0px) translateZ(0px) skewX(0deg) skewY(0deg); --am-t-reset: scaleX(1) scaleY(1) scaleZ(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg) translateX(0px) translateY(0px) translateZ(0px) skewX(0deg) skewY(0deg); } /*УБИРАЕМ ПРОФИЛЬ ИЗ СООБЩЕНИЯ*/ #p12 .post-author, #p12 .post-sig { display:none !important } #p12 .post-body, #p12 .post-links, #p12 .post-links ul, #p12 h3>span { margin-left:10px !important } #p12 .pl-email, #p12 .pl-website { float: none } #p12 .pl-delete { border-left: 1px solid rgba(0,0,0,.2) !important; margin-left: 10px } #p12 .post-content { margin-top: 0px !important; margin-left: 0 !important; margin-right: 0 !important } #p12 .post-box { margin: 0px !important } </style>
1. Отправляем пустое сообщение для хронологии.
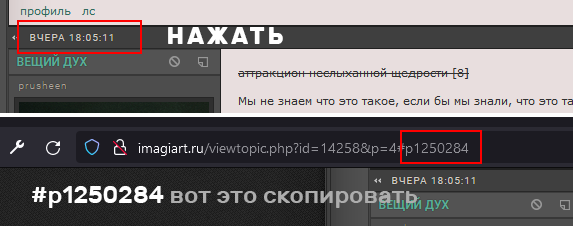
2. Жмем на дату поста, смотрим в адресную строку браузера.
#p1250284 это id сообщения. По нему убирается профиль.
3. Идем в код хронологии, находим там строку /*УБИРАЕМ ПРОФИЛЬ ИЗ СООБЩЕНИЯ*/ и все, что отмечено красным заменяем на новый id, скопированный из адресной строки.#p11 .post-author,
#p11 .post-sig {
display:none !important
}
#p11 .post-body,
#p11 .post-links,
#p11 .post-links ul,
#p11 h3>span {
margin-left:10px !important
}
#p11 .pl-email,
#p11 .pl-website {
float: none
}
#p11 .pl-delete {
border-left: 1px solid rgba(0,0,0,.2) !important;
margin-left: 10px
}
#p11 .post-content {
margin-top: 0px !important;
margin-left: 0 !important;
margin-right: 0 !important
}
#p11 .post-box {
margin: 0px !important
}4. Если нужно меняем какие-то значения, тут они под рено выставлены.